H1 de la page
Paragraphe d’introduction de la page
écrit de la même taille qu’un H3

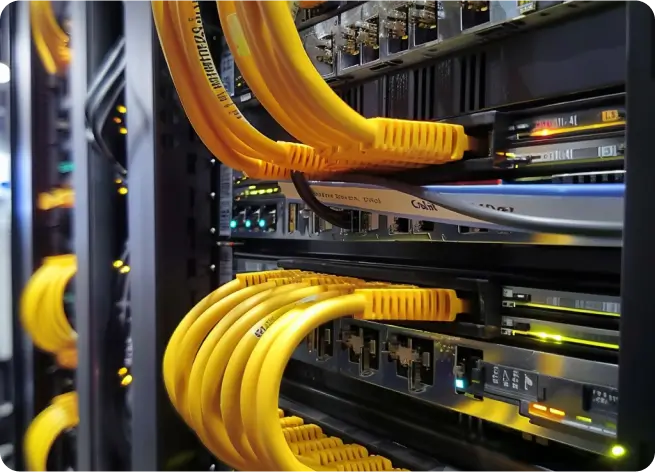
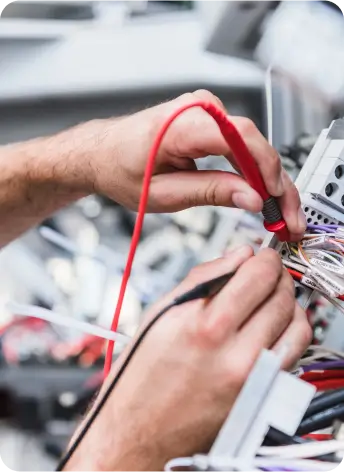
| Légende de la photo |
Contenu lié à la vidéo. Un H2
Puis un paragraphe, ce qu’on veut en fait.
Tailles d’images
Lorsqu’on charge une image dans l’admin du site, un traitement est apporté. Tout d’abord si l’image fait plus de 2560px elle est remplacée par une version de 2560px de large. L’image chargé ou résultante de ce remplacement est nommée « full ».
Ensuite, sans jamais créer d’images plus grande que l’orignale nous créons des versions miniatures de l’image dont la hauteur est libre mais la largeur fixée :
- thumbnail : de 264px de large
- medium : de 674px de large
- large de 1196px
WordPress créer également des tailles intermédiaire. Nous avons choisit ces 3 tailles par souci d’économies / écologie. ci après sont listées les tailles idéales des images que vous devriez utiliser en fonction de l’endroit ou elles sont appelées dans le site en admin. Si vous mettez une image des bonnes dimensions, c’est elle qui sera appellée. Si vous mettez une image trop petite, également. Si vous mettez une image trop grande, c’est l’une des trois images ci dessus qui sera appelée, selon le cas.
- Édito entête : 264 px – thumbnail
- Édito texte et image : 620 px – medium
- Édito image seule : 1196 px – large
- Édito carrousel : 471 px de haut – format 16 /9 max, pas de panoramique – large
- Édito chiffre clé : 143 px – thumbnail
- Édito page liée : 459 px par 732 px de haut – medium
- Home slider : 674 px – medium
- Home Besoin 1196 px – large
- Home service : 220 px – thumbnail
- Home univers produits : 459 px par 732 px de haut – medium
- Home actus : 354 px par 380 px de haut – medium
- Home Nous rejoindre : 485 px par 293 de haut – medium
- Actus mise en avant : 1196px par 414 – large
- Actu teaser : 354 px par 293 px de haut – medium
Pour les actus c’est la même image qui est utilisé pour l’actu en avant et les autres. Il faut donc changer d’image si on met une actu en avant. C’est mieux que de mettre une image lourde pour toutes les actus, alors qu’une seule est mise en avant à la fois.
Titre principal sur toute la largeur
Sous titre sur toute la largeur également

H3 Sous-titre de la page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.
Titre de ma FAQ
Réponse B
Réponse B
Ici le détail
Réponse B partie 2
La suite
Question A
Réponse A
Titre principal sur toute la largeur
Sous titre sur toute la largeur également

H2 | Titre 1 colonne texte 1 colonne photo
H3 Sous-titre de la page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.

H2 | Titre 1 colonne texte 1 colonne photo
H3 Sous-titre de la page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.
Liste à puces :
- lorem ipsum dolor sit amet
- consectetur adipiscing elit
- etiam eu consectetur nibh
- iaculis dapibus quam
- ornare ac venenatis quis
- ac pretium metus
- non pharetra lorem

H2 | Titre 1 colonne texte 1 colonne photo sur fond
H3 Sous-titre de la page
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.
Liste à puces :
- lorem ipsum dolor sit amet
- consectetur adipiscing elit
- etiam eu consectetur nibh
- iaculis dapibus quam
- ornare ac venenatis quis
- ac pretium metus
- non pharetra lorem
H2 | Titre - 2 colonnes texte
H3 | Titre de la colonne
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.
H3 | Titre de la colonne qui peut être sur 2 lignes
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, lien vers un autre site iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.

| Légende |
H2 | Titre - 3 colonnes texte (avec ou sans photos / illus)

H3 | Titre de la colonne
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.

H3 | Titre de la colonne
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.

H3 | Titre de la colonne
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.
Ici une accroche ou citation ou témoignage court sur 3-4 lignes maximum pour interpeler le lecteur (H2 bold)
H3 Bold Signature si citation

Ici une accroche ou citation ou témoignage court sur 3-4 lignes maximum pour interpeler le lecteur (H2 bold)
H3 Bold Signature si citation
À travers chacune de ces solutions, nos équipes sont à vos côtés pour vous apporter des informations fiables, claires et précises sur les offres, les normes, les caractéristiques et la disponibilité des produits.
H3 Bold Signature si citation
H2 | Titre du module accordéon pleine largeur
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.
H3 Titre ligne #1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.
H3 Titre ligne #2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.
H3 Titre ligne #3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.
H3 Titre ligne #4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem.
H2 | Titre du module chiffres-clé
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.
Références en stock
de chiffre d’affaire
d’espace de stockage
structures
(agences et entrepôts)
index d’égalité professionnelle
hommes/femmes en 2023
H2 | Titre de la galerie images
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.
H2 | Titre – Texte pleine largeur
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.
Pages liées
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.
Contenus liés
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Etiam eu consectetur nibh, iaculis dapibus quam. Morbi sem velit, ornare ac venenatis quis, pretium eu turpis. Mauris egestas non ex ut ultricies. Vivamus ac pretium metus, non pharetra lorem. Vivamus feugiat purus est.